GitHub - brycejech/Content-Security-Policy: Guide for using Content-Security -Policy HTTP header for Cross Site Scripting (XSS) defense

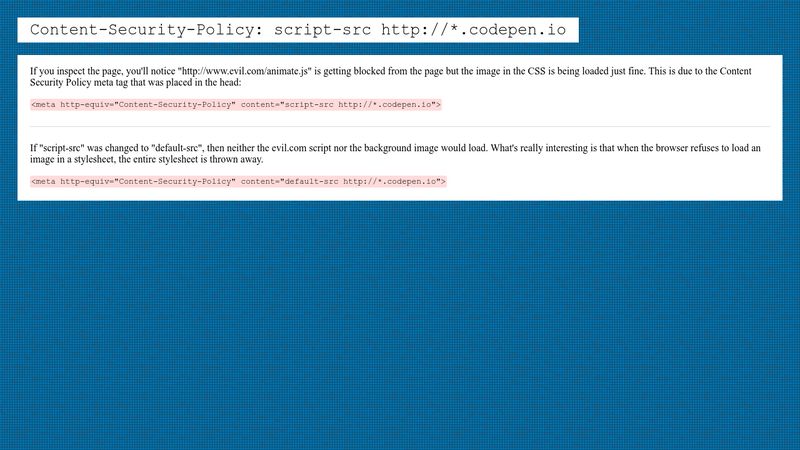
⚖ Content Security Policy: if few <meta http-equiv=Content-Security-Policy> at the same time - the rules of directives work by logical AND so sources that simultaneously satisfy the rules of both directives will

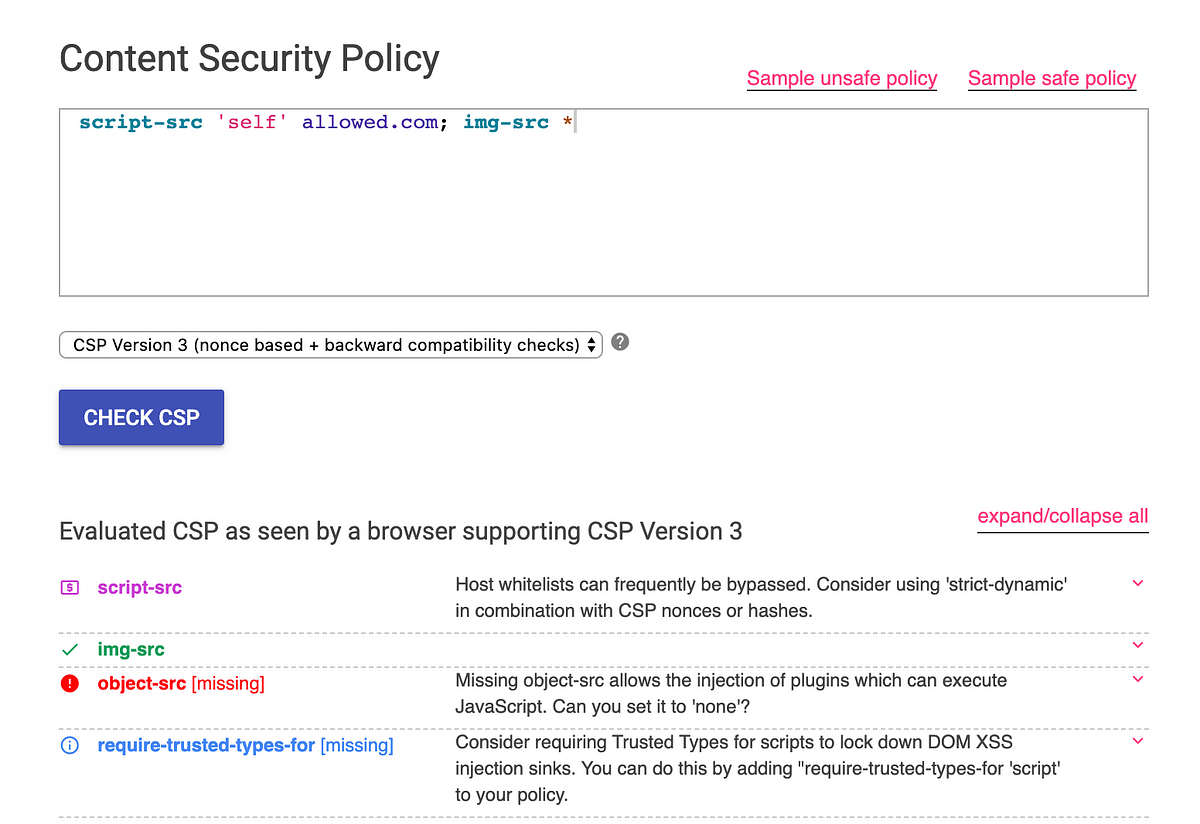
Create a Content Security Policy to Protect Your Web Application against XSRF/CSRF/XFS, Clickjacking and Other Code Injection Attacks - Cloud Insidr

⚖ Content Security Policy: if few <meta http-equiv=Content-Security-Policy> at the same time - the rules of directives work by logical AND so sources that simultaneously satisfy the rules of both directives will

cordova - http-equiv Content-Security-Policy works in browser but not on android device - IONIC - Stack Overflow